Daftar Isi
2. Cara membuat blog di blogger.com
3. Cara memosting artikel
4. Cara memasang widget
5. Memahami menu-menu yang ada di blogger.com
6. Cara mengganti template di blogger.com
7. Cara membuat halaman statis
8. Cara memasang favicon di blogger.com
9. Cara mengganti judul blog dengan logo
10. Tutorial blogger lainnya
Tutorial blogger lengkap untuk pemula. Blogger.com atau biasa disebut dengan blogspot. Adalah suatu layanan untuk membuat blog yang berbasis geratisan. Sistem pembuatan maupun pengelolaan blog di blogger.com bisa dibilang cukup mudah dan tidak ribet.
Namun bagi para pemula yang baru belajar ngeblog, tentu saja ada kendala yang membuatnya menjadi ribet meski sebenarnya tidak ribet. Dan ini juga pernah saya alami di awal-awal belajar blog. Tapi tenang, jangan takut sob. Sedikit demi sedikit pasti akan bisa.
Karena semakin banyaknya orang yang ingin belajar blog. Saya akan mencoba membuat artikel tutorial tentang blogger. Ya, selain sekedar menulis dan mencurahkan semua pengalaman saya didunia blogger, saya juga ingin berbagi tentang pengalaman saya.
Semoga tutorial ini bisa bermanfaat bagi anda sob. Tanpa basa-basi lagi, simak tutorial blogger.com ini mulai dari pembahasan awal. Silahkan lihat daftar isi dibawah ini. Anda tinggal klik dan langsung menuju point yang ingin dipelajari.
Alasan Memilih Blogger.com
Dulu di awal-awal saya belajar ngeblog ada yang bertanya kepada,
"Kenapa sih kok memilih blogger.com , mas? Kan masih banyak yang lainnya selain blogger.com?"
Memang banyak layanan pembuatan blog lainnya selain blogger.com. Banyak layanan blogging yang bisa digunakan untuk ngeblog. Tapi, kebanyakan orang menggunakan blogger/blogspot termasuk saya dengan alasan sebagai berikut ini:
- Yang pertama pasti karena geratisannya
- Mudah dipelajari untuk pemula
- Fiturnya lengkap
- Bisa menggunakan domain sendiri
- Bisa untuk menghasilkan uang sendiri
- Aman dan terpercaya. Karena dikelola oleh pihak Google
- Dan masih banyak lagi...
Cara Membuat Blog di Blogger.com
Untuk membuat blog di Blogger.com sebenarnya sangatlah mudah sob. Anda hanya perlu menyiapkan email gmail saja. Kemudiana anda bisa mendaftarkan diri di blogger.com secara geratis. Jika belum memiliki email gmail dan belum bisa membuat gmail, silahkan baca cara membuat gmail terbaru dengan mudah.
Saya anggap anda telah memiliki email gmail, dan sekarang simak langkah-langkahnya sob:
1. Masuk ke alamat http://blogger.com/.
2. Loginlah menggunakan akun Google (GMAIL) milik sobat.
3. Oke, setelah masuk, sobat akan di alihkan ke halaman selanjutnya. Jika anda belum pernah membuat profil google+, anda akan dialihkan ke halaman dibawah ini. Namun kalau sudah pernah membuat google+ biasanya akan langsung dialihkan ke halaman poin 4. Di poin 3 ini silahkan pilih 'Buat Profil Google+'.
4. Kemudian kilk 'Lanjutkan ke Blogger'.
5. Disini saatnya anda membuat blog baru sob. Silahkan klik 'Blog Baru'.
6. Kemudian isi kolom yang telah disediakan.
- Judul > Isikan judul blog yang ingin sobat buat.
- Alamat > Alamat blog yang akan dibuat.
- Template > Silahkan pilih salah satu template blog yang ingin dibuat.
7. Oke, blog anda sudah jadi sob. Ini tampilan awal setelah blog sudah jadi dibuat.
Cara Posing Artikel di Blogger.com
Setelah anda berhasil membuat blog, tentu blog anda harus diisi sob. Apa isinya? Yaitu artikel atau postingan. Langkah berikutnya adalah sobat harus mengisi blog sobat dengan tulisan artikel.
Untuk membuat postingan artikel sangatlah mudah sob. Sama halnya anda menulis emal. Jika anda sudah sering menulis email pasti tidak sangat mudah menulis artikel. Namun jika belum pernah yang berarti mau bagaiamana lagi, anda harus benar-benar belajar.
Tapi tenang sob, tidak sulit kok. Tidak ada kata terlambat untuk belajar. Berikut ini langkah-langkahnya.
#1. Yang pertama, silahkan sobat buka blog yang telah anda buat sebelumnya sob. Lalu kluk 'Entri baru'.
#2. Setelah itu anda akan dibawa ke halaman editor artikel. Disinilah nantinya anda akan menulis artikel sob. Silahkan sobat pahami terlebih dahulu penjelasan gambar dibawah ini.
Penjelasan:
#3. Setelah anda memahami gambar editor artikel diatas, silahkan anda tulis artikel sesuai yang anda inginkan sob. Entah itu curhatan hati sobat yang lagi galau, atau cerita pengalaman sobat jalan-jalan bareng temen, atau mungkin sobat punya keahlian dan ingin berbagi tutorial juga bisa anda tulis disini sob. Silahkan bereksperiman dengan artikel sobat. hehe...
- Judul artikel atau postingan.
- Isi artikel atau postingan.
- Menu-menu untuk mengedit format tulisan seperti warna, ukuran font, upload gambar, video, dan lain-lain.
- Format postingan, Compose yaitu untuk menulis artikel dalam bentuk tulisan biasa, sedangkan HTML untuk menulis dalam bentuk kode script.
- Label atau kategori postingan.
- Tanggal ditulisnya artikel.
- Tautan permanent, yaitu URL yang akan muncul di pencarian.
- Lolasi saat penulisan artikel, tidak wajib diisi.
- Beberapa opsi lain yang bisa dibilih.
- Tombol untuk mempublikasikan artikel yang telah ditulis.
- Tombol untuk menyimpan artikel ke dalam draft.
- Preview postingan sebelum dipublikasikan
- Tombol untuk menutup halaman penulisan artikel jika telah selesai dan belum dipublish.
#3. Setelah anda memahami gambar editor artikel diatas, silahkan anda tulis artikel sesuai yang anda inginkan sob. Entah itu curhatan hati sobat yang lagi galau, atau cerita pengalaman sobat jalan-jalan bareng temen, atau mungkin sobat punya keahlian dan ingin berbagi tutorial juga bisa anda tulis disini sob. Silahkan bereksperiman dengan artikel sobat. hehe...
#4. Klik tombol 'Publikasikan' jika anda telah selesai menulis dan selesai mengedit.
#5. Kemudian cek hasil tulisan anda di tampilan blog anda sob. Sekarang tulisan sobat sudah online dan bisa dibuka oleh siapa saja serta dibaca oleh siapa saja.
Oke, bagaimana? mudah kan menulis artikelnya sob? Silahkan anda menulis artikel sesuka hati anda. Kembangkan tulisan artikel anda sob.
Cara Memasang Widget
Widget dalam blogger.com bisa disebut juga dengan gadget. Yaitu sebuah konten didalam blogger.com selain postingan artikel itu sendiri. Widget biasanya terletak di sidebar, yaitu di samping kanan atau kiri, atau kedua-duanya.
Widget didalam blog bisa dipasang, dicopot/dihapus, maupun di pindah sesuka hati. Jadi, suatu keuntungan bagi anda untuk meng-otak-atik widget tersebut sesuka hati sobat. Widget di blog ini juga bersifat opsional. Jadi, tidak harus atau tidak wajib dipasang diblog. Anda pun bisa membuat blog tanpa memasang satupun widget.
"Lalu bagaimana cara memasang widget mas?"
Untuk memasangnya, silahkan simak langkah-langkahnya berikut ini:
1. Masuk ke dashboard blog anda sob.
2. Pilih tata letak > add new gadget atau tambahkan gadget.
4. Nah, keunggulan dari blogger.com juga disini telah disediakan banyak pilihan widget. Jadi anda tinggal pilih ingin memasang widget yang seperti apa. Tentunya tidak wajib dipasang semua. Pasanglah widget yang diperlukan atau dibutuhkan saja.
"Lantas, widget apa saja yang perlu dipasang di blog?"
Inilah yang perlu diperhatikan bagi para blogger pemula. Biasanya blogger pemula lebih suka memasang widget berlebihan. Banyak blogger pemula yang menganggap kalau semakin banyak memasang widget akan semakin terlihat keren. Padalah itu sebaliknya sob. Hilangkan pemikiran seperti itu. Justru semakin sedikit widget akan semakin terlihat baik.
Salah satu alasan mengapa lebih sedikit widget itu lebih baik adalah untuk membuat pengunjung tidak merasa bingung ketika mengunjungi blog kita. Selain itu, kalau widgetnya terlalu banyak akan terkesan terlalu ramai dan tidak nyaman dipandang. Dan juga jika widgetnya terlalu banyak, loading blog akan menjadi semakin lama.
Agar anda tidak sembarangan memasang widget yang tidak terlalu penting dan mengganggu. Sebaiknya pasang widget yang direkomendasikan saja oleh google. Berikut ini beberapa widget yang direkomendasikan untuk dipasang. Namun anda tidak wajib untuk memasang semua.
- Widget Entri Populer
- Widget Label
- Widget Profil
- Widget Arsip
Selain ke empat widget tersebut, ada salah satu widget lagi yang paling sering digunakan oleh blogger, yaitu widget HTML/JavaScript.
Widget HTML/JavaScript berfungsi untuk memasang widget dalam bentuk kode HTML dan juga JavaScript. Pada umumnya widget ini digunakan untuk memasang widget pihak ke tiga. Ya, yaitu widget yang bukan dari blogger.com dan juga biasanya untuk memasang banner atau iklan.
Memahami Menu-menu di Blogger.com
Setelah sobat berhasil membuat blog, mempostingkan artikel, dan memasang beberapa widget. Sekarang saatnya anda memahami menu-menu yang ada pada blogger.com.
"Mengapa harus memahami menu-menu itu mas?"
Sangat penting bagi anda untuk paham fungsi dari setiap menu tersbut sob. Hal ini ditujukan agar nantinya anda bisa lebih mudah dalam mengurus blog anda.
Jika ingin melihat menu seperti apa saja yang da di blogger, silahkan anda masuh saja ke blog anda sob. Lalu buka dashboard. Kemudian anda akan disajikan beberapa menu seperti dibawah ini.
Mungkin dari beberapa menu diatas sudah ada yang anda ketahui beberapa sob. Untuk lebih lengkapnya, silahkan anda simak penjelasan dibawah ini:
1. Tombol Entri baru
Tombol ini digunakan untuk memulai penulisan artikel baru. Jika anda ingin menulis artikel atau konten baru, anda bisa langsung mengeklik entri baru dan nanti akan diarahkan ke halaman tulis atau edit artikel.
2. Ikhtisar
Pada menu ikhtisar, anda bisa melihat statistik blog secara ringkas. Seperti jumlah pengunjung, jumlah postingan, jumlah komentar yang masuk, jumlah pengikut, dan lain sebagainya.
3. pos
Di menu pos ini akan ditampilkan semua artikel di blog anda yang telah ditulis, di simpan, maupun dipostingkan. Untuk mengedit postingan artikel, anda juga bisa memilih menu pos lalu cari artikel yang akan di edit.
4. Laman
Pada menu laman ini anda bisa membuat dan menampilakan semua daftar halaman statis yang telah anda buat sob. Anda bisa membuat daftar isi, about, disclaimer, privacy di halaman statis ini. Untuk penjelasan halaman statis lebih lanjut ada dibawah.
5. Komentar
Menu ini untuk menampilkan semua daftar komentar yang masuk ke blog anda.
6.Google+
Menu google+ ini digunakan untuk mengaitkan blog anda dengan profil akun google+ yang anda miliki.
7.Statistik
Menu statistik berfungsi untuk menampilkan statistik lengkap dari blog anda sob. Seperti jumlah pengunjung, jumlah tayangan laman, sumber pengunjung, dan lain sebagainya. Dari menu statistik inilah anda bisa memantau perkembangan blog anda sob.
8. Kampanye
Di menu kampanye ini dikhususkan bagi anda yang ingin mempromosikan blog anda melalu Google AdWrod. Tapi dalam mempromosikan blog ini anda perlu mengeluarkan biaya sob.
9. Tata letak
Di menu tata letak inilah anda bisa mengatur tata letak blog anda sob. Mulai dari menambah, mengedit, dan menghapus widget. Jika anda ingin memasang widget baru bisa memilih menu tata letak ini.
10. Template
Menu template ini bisa anda gunakan untuk mengubah template blog anda. Anda juga bisa secara langsung mengedit template anda di menu ini sob.
11. Setelan
Di menu setelan ini anda bisa mengatur setelan dari blog anda. Mulai dari penggantian judul blog, alamat blog, penyetelan bahasa blog, dan lainnya.
Itulah beberapa menu yang ada di blogger.com yang berbahasa Indonesia. Mengapa saya menyebut bahasa Indonesia? Sebab ada satu menu lain yang secara default tidak tampil di blogger.com berbahasa Indonesia. Yaitu menu penghasilan. Jika blog anda sudah terhubung dengan program google adsense, menu inilah yang bisa anda gunakan untuk memantau penghasilan anda.
Cara mengedit dan mengganti/memasang template
Di blogger.com, anda bisa mendapatkan fasilitas dan fitur-fitur keren sob. Salah satunya adalah kita bisa mengganti atau mengedit template sesuai keinginan. Jadi anda bisa mengganti template blog anda kalau sudah merasa bosan dengan tampilan template yang digunakan.
Sebenarnya di blogger.com sudah menyediakan template default yang bisa anda pilih dan anda gunakan. Tapi biasanya banyak yang tidak tertarik dengan template default tersebut. Sebab kurang menarik dan terkesan terlalu sederhana.
Meski dari pihak blogger.com telah memberikan pilihan template default, tapi anda tetap bisa mengganti template sesuka hati anda dengan template pihak ke tiga. Untuk mencari template pihak ke tiga ini anda bisa mencarinya di seluruh penjuru internet sob. Banyak template bertebaran di dunia internet. Anda tinggal pilih sesuka hati.
"Lalu, bagaimana caranya mengganti template mas?"
Untuk memasang atau mengganti template pada blog anda, silahkan simak langkah-langkahnya berikut ini sob:
1. Carilah template blognya terlebih dahulu
Jika anda ingin mengganti template default blog anda dengan template pihak ke tiga, tentu yang pertama anda harus memiliki template pihak ke tiga tersebut. Darimana anda bisa mendapatkan?
Untuk mendapatkannya anda bisa mencarinya di google dengan mengetikkan kata kunci 'template blogger geratis'. Mengapa mengetikkan geratis? Sebab ada juga template yang premium atau berbayar. Untuk pembelajaran sebaiknya menggunakan template geratis dulu.
Jika anda ingin langsung mendownload dialamat penyedia template blogger. Anda juga bisa download di sugeng.id, arlinadzgn.com, btemplates.com, atau yang lainnya. Di alamat tersebut sudah tersedia kumpulan template untuk blog blogger. Silahkan pilih dan download sesuka hati.
2. Meng-ekstrak file zip atau rar template
Nah, sebelum anda memasangnya, yang perlu dilakukan adalah meng-ekstrak file hasil download-an anda sob. Biasanya file template hasil download'an berformat .zip atau .rar. Jadi, harus di ekstrak terlebih dahulu.
Untuk cara meng-ekstraknya, silahkan lihat gambar dibawah ini:
Setelah berhasil meng-ekstrak file templatenya. Hasil ekstrak didalamnya terdapat file berekstensi .xml atau .txt (tapi jarang). Silahkan anda pilih file .xml tersebut untuk dipasang di blog anda sob. Jika terdapat 2 file .xml silahkan pilih salah satu saja.
3. Cara pemasangan template di blog
Sekarang saatnya anda memasang template hasil downloadan dan telah diekrtak sob. Pilih fil berekstensi .xml dan kemudian ikuti langkah berikut ini:
#1. Masuklah ke dashboard blog anda.
#2. Pilih menu Template.
#3. Klik Cadangkan/Pulihkan di pojok kanan atas.
#4. Untuk berjaga-jaga, silahkan backup terlebih dahulu templat anda sebelum diganti dengan template baru sob. Silahkan klik 'Unduh template lengkap'.
#5. Setelah dibackup, sekarang lakukan pemasangan dengan mengeklik Browse. Dan carilah file template yang telah diekstrak yang berekstensi .xml. Lalu klik Open.
#6. Kemudian klik unggah.
Oke, silahkan cek blog anda sob. Blog anda sekarang sudah berganti template. Mudah kan sob? hehe..
Cara membuat halaman statis
Halaman statis atau yang disebut juga dengan laman pada dasarnya hampir sama dengan pos. Baik dari segi cara pembuatan maupun tampilan. Hanya saja ada perbedaan tertentu pada fungsinya. Biasanya laman ini digunakan untuk membuat halaman statis seperti about me, sitemap, disclaimer, contact, privacy policy, dll.
"Lalu, apa saja perbedaan antara pos dengan laman, mas?"
Berikut ini beberapa perbedaan mendasar antara pos dengan laman:
# POS
- Ditampilkan di halaman depan blog
- Diarsipkan berdasarkan tanggal publish
- Khusus untuk konten yang sering di update
- Memiliki label, tanggal publih, dan author
- Menggunakan format URL permalink: http://namablog.blogspot.com/tahun/bulan/judul-post.html
#LAMAN
- Secara default tidak ditampilkan di halaman depan blog
- Tidak diarsipkan berdasarkan tanggal publish
- Khusus untuk konten yang jarang update
- Tidak memiliki label, tanggal publish, dan author
- Menggunakan format URL permalink: http://namablog.blogspot.com/p/judul-laman.html
Untuk membuat laman sebenarnya tidak ada bedanya dengan saat anda membuat postingan artikel sob. Silahkan ikuti langkah-langkah dibawah ini:
#1. Silahkan masuk ke dashboard blog anda sob.
#2. Pilih menu laman.
#3. Klik laman baru.
#4. Setelah itu anda akan dibawa ke halaman penulisan laman yang sama persis dengan halaman penulisan pos atau artikel. Silahkan tulis judul dan isi konten yang akan ditulis di halaman statis ini.
#5. Jika telah selesai menulis dan siap dipublishkan. Silahkan klik tombol publikasikan.
Setelah membuat laman atau halaman statis, mungkin anda akan bertanya
"Kok laman-nya tidak muncul di halaman home ya?"
"Kok tidak ada link yang menuju ke halaman statis?"
"Lalu, bagaimana cara menampilkan link halaman statis?"
Seperti yang telah dijelaskan diatas, memang laman secara default tidak muncul atau tidak ditampilkan di blog. Selain itu juga tidak ada link yang menuju atau mengarah pada laman yang telah dibuat. Untuk menampilkannya, anda harus memasang widget laman sob. Atau kalau tidak, anda bisa memunculkannya secara manual dengan kode html.
Widget laman ini akan menampilkan deretan link yang menuju ke setiap halaman statis yang telah dibuat. Untuk memasang link laman, baik itu menggunakan widget laman atau menggunakan kode html, silahkan simak langkah-langkahnya berikut ini:
1. Menggunakan widget HTML
#1. Masuk dashboard blog anda.#2. Pilih menu tata letak, lalu klik tambah gadget.
#3. Plih widget laman, kemudian centang halaman statis yang ingin ditampilkan.
#4. Kalau sudah, silahkan klik simpan sob.
Oke, sekarang link menuju halaman statis anda sudah jadi sob. Silahkan lihat di blog sobat.
2. Menggunakan kode HTML
Untuk menggunakan kode HTML ini, anda tidak perlu memiliki keahlian coding sob. Ini hanya pemasangan manual yang sederhana. Jika anda sudah memakai template pihak ke tiga, biasanya sudah ada menu navigasi yang tinggal diisi link. Nah, anda bisa mengisi link-nya tersebut dengan link laman yang telah anda buat.
Jadi, di menu navigasi tersebutlah anda bisa memasang link untuk halaman statis atau laman. Yang perlu anda lakukan hanyalah mengedit URL link-nya saja. Berikut ini langkah-langkahnya:
#1. Masuk dashboard blog anda.
#2. Pilih menu template, lalu klik edit html.
#3. Setelah masuk halaman Edit HTML. Silahkan anda cari kode yang mirip seperti dibawah ini.
<li class='homes'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='name'>Home</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>judul1</span></a>
<li><a href='#' itemprop='url'><span itemprop='name'>judul2</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>judul3</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>judul4</span></a></li>
Setelah ketemu, silahka anda ganti kode '#' dengan URL Laman yang telah anda buat sob. Lalu ganti 'judul1', 'judul2', dan seterusnya diganti dengan judul setiap laman.
Untuk melihat URL laman yang telah dibuat, anda bisa melihatnya di menu laman di dashboard. Kemudian klik lihat pada laman yang ingin dilihat URLnya.
Untuk lebih jelas bagaimana menggantinya, silahkan lihat gambar dibawah ini
Dan hasil setelah pengisian kurang lebih seperti dibawah ini
<li class='homes'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='name'>Home</span></a></li>
<li><a href='http://kangsholispalingkeren.blogspot.co.id/p/blog-page.html' itemprop='url'><span itemprop='name'>about</span></a>
<li><a href='http://kangsholispalingkeren.blogspot.co.id/p/contact.html' itemprop='url'><span itemprop='name'>contact</span></a></li>
<li><a href='http://kangsholispalingkeren.blogspot.co.id/p/disclaimer.html' itemprop='url'><span itemprop='name'>disclaimer</span></a></li>
<li><a href='http://kangsholispalingkeren.blogspot.co.id/p/privacy-policy.html' itemprop='url'><span itemprop='name'>privacy policy</span></a></li>
Jangan lupa klik simpan sebelum dikeluarkan. Oke.
Cara memasang favicon
Salah satu hal yang bisa membuat blog anda menjadi lebih keren adalah terdapatnya favicon pada blog anda. Ya, coba saja lihat blog yang sudah memasang favicon, blog akan terlihat lebih keren dan profesional.
"Tapi, favicon itu apa sih mas?"
Favicon (Favorit Icon) adalah suatu gambar icon yang muncul pada address bar suatu website atau blog. Istilah lain dari favicon adalah shortcut icon, website icon, URL icon, dan borkmark icon.
Pada defaultnya, favicon di blogger.com berupa logo dari blogger. Nah, agar terlihat lebih menarik dan lebih profesional, anda perlu menggantinya dengan logo blog anda sob. Anda membuat logo sendiri lalu pasangkan di blog sobat.
Untuk pemasangannya silahkan ikuti langkah-langkahnya berikut ini:
#1. Siapkan gambar persegi yang ukurannya size-nya tidak boleh lebih dari 100kb, dan berformat .PNG, .JGP, atau .ICO. Untuk membuat gambar faviconnya anda bisa membuat dengan software corelDRAW, Photoshop, atau software edit gambar lainnya.
#2. Jika anda sudah selesai membuat gambar faviconnya, sekarang saatnya anda memasang di blog anda. Silahkan masuk dashboard blog anda sob > Klik menu tata letak > Klik edit pada layout favicon.
#3. Klik browse. Lalu cari gambar favicon yang akan dipasang di blog.
#4. Setelah ketemu, jangan lupa klik save.
Oke, pemasangan favicon telah selesai sob. Tapi tunggu dulu. Kemungkinan saat anda lihat di blog anda, favicon masih akan tetap logo blogger, sebab ini pengaruh cache browser anda sob. Ini merupakan hal yang wajar. Silahkan hapus cahce browser terlebih dahulu.
Cara mengganti judul blog dengan logo
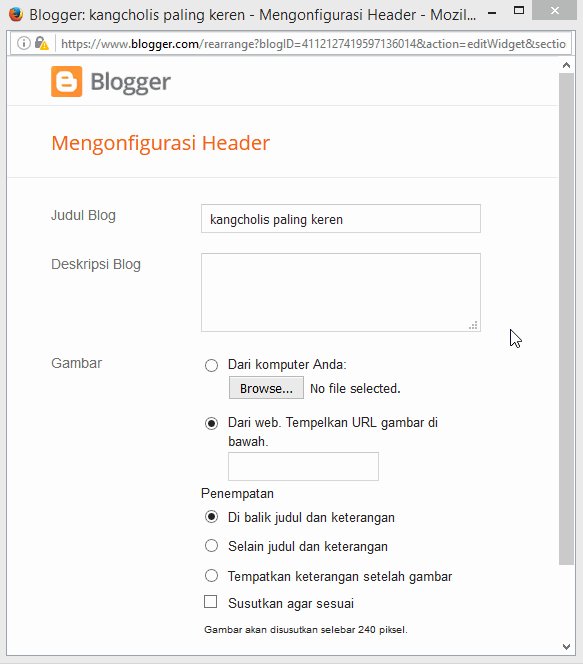
Sama halnya dengan favicon, penggantian judul blog dengan logo ini juga bertujuan agar blog anda terlihat lebih keren dan prfesional. Untuk cara menggantu judul blog dengan logo yang anda inginkan, silahkan simak langkah-langkahnya dibawah ini:
#1. Siapkan logo yang akan anda pasang pada blog anda sob. Pastikan gambar logo tidak memiliki size terlalu banyak, karena bisa memberatkan loading.
#2. Masuklah pada dashboard blog anda.
#3. Silahkan pilih menu tata letak dan klik edit pada bagian judul blog.
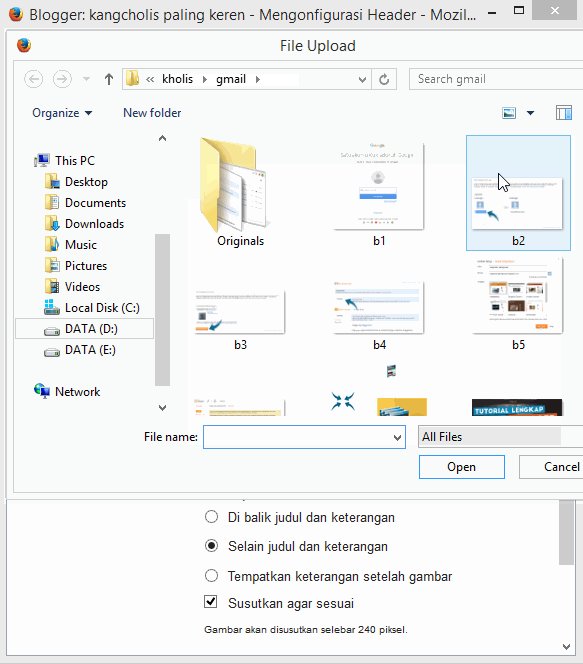
#4. Setelah itu, untuk pemasangan silahkan lihat gambar dibawah ini agar lebih jelas.
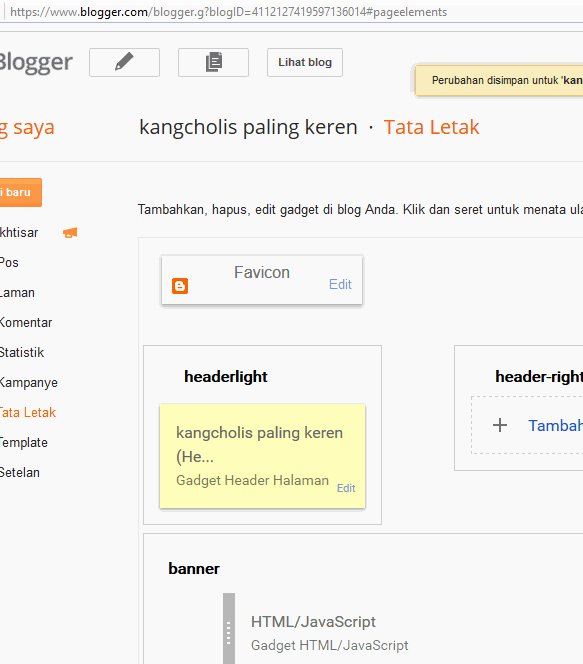
Seperti itulah cara bagaimana mengganti judul blog dengan logo. Bagiamana? simple dan mudah kan sob? Silahkan dicoba.
Tutorial blogger lainnya
Mungkin masih banyak tutorial blogger lainnya yang belum ada disini. Tapi mungkin bagi pemula yang ingin mempelajari dunia blogger, saya rasa itu cukup untuk dasar-dasarnya.
Untuk lebih rinci dan lebih detailnya tentang tutorial blogger, anda bisa lihat di tag blogger dan tips blog. Di tag itu terdapat berbagai macam tutorial yang mungkin bisa membantu anda mengembangkan blog anda.
Anda juga bisa membaca panduan ngeblog lengkap untuk pemula.
Anda juga bisa membaca panduan ngeblog lengkap untuk pemula.
Oke, mungkin hanya itu saja tutorial belajar blogger dari saya sob. Semoga tutorial ini bisa bermanfaat bagi anda. Terimakasih telah membaca sob.




































Bermanfaat, semoga bisa saya terapkan ilmunya.
Cara buat gambar seperti video itu gimana mas? Kasih tahu caranya dong. hehe
Silahkan buka postingan kami yang ini. Ada cara-caranya dan juga softwarenya.
http://www.tipsim.com/2016/04/cara-membuat-animasi-foto-bergerak-gif.html